类型化数组
类型化数组(Typed Arrays)是 JavaScript 中用于处理二进制数据的对象。
它允许你通过一个缓冲区(ArrayBuffer)创建视图,这些视图可以用于操作该缓冲区的二进制数据。
类型化数组的目的就是为了在 JavaScript 中高效地处理诸如文件读取、音频处理、图像处理、WebGL等需要直接操作原始二进制数据的场景。
类型化数组直接映射到计算机内存中的字节结构,数据以固定大小的数组类型存储和访问,不像普通的 Array 那样支持任意类型数据。因此类型化数组的操作通常比普通数组更快。
类型化数组视图
| 类型 | 描述 | 值范围 | 字节数 |
|---|---|---|---|
| Int8Array | 8位有符号整数 | -128 ~ 127 | 1 |
| Uint8Array | 8位无符号整数 | 0 ~ 255 | 1 |
| Uint8ClampedArray | 8位无符号整数(值会被裁剪) | 0 ~ 255 | 1 |
| Int16Array | 16位有符号整数 | -32768 ~ 32767 | 2 |
| Uint16Array | 16位无符号整数 | 0 ~ 65535 | 2 |
| Int32Array | 32位有符号整数 | -2147483648 ~ 2147483647 | 4 |
| Uint32Array | 32位无符号整数 | 0 ~ 4294967295 | 4 |
| Float32Array | 32位浮点数 | -3.4E38~3.4E38 以及 1.2E-38(最小正数) | 4 |
| Float64Array | 64位浮点数 | -1.8E308~1.8E308 以及 5E-324(最小正数) | 8 |
| BigInt64Array | 64位有符号整数 | -2^63^ ~ 2^63^ - 1 | 8 |
| BigUint64Array | 64位无符号整数 | 0 ~ 2^64^ - 1 | 8 |

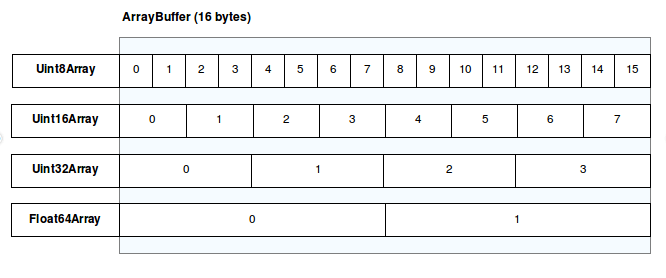
如上图所示,创建 16 个字节的缓冲区,Uint8Array 需要16 个元素(每个元素占1个字节),Uint16Array 需要 8 个元素(每个元素占2个字节),Uint32Array 需要 4 个元素(每个元素占4个字节),Float64Array 需要 2 个元素(每个元素占8个字节)。
使用步骤
创建一个
ArrayBuffer,这是一个原始的二进制数据缓冲区:js// 创建 16 个字节的缓冲区 const buffer = new ArrayBuffer(16)基于
ArrayBuffer创建类型化数组视图:js// 将缓冲区作为 16 位整数数组的视图 const int16View = new Int16Array(buffer)
常用方法
常用方法:
| 方法 | 作用 |
|---|---|
| set | 设置数组中的元素 |
| arr[0] | 通过索引访问数组元素 |
| subArray | 返回一个新的类型化数组,[a, b) 左闭右开 |
| copyWithin | 在数组中复制元素 |
常用属性:
| 属性 | 作用 |
|---|---|
| buffer | 返回数组所占用的字节长度 |
| byteOffset | 返回数组在 ArrayBuffer 中的其实字节位置 |
js
const arr = new Uint8Array(4)
arr.set([10, 20, 30, 40])
const value = arr[2] // 30
const subArr = arr.subarray(1, 3) // [20, 30]
const buffer = arr.buffer // 4
const byteLength = arr.byteLength // 4
const startByte = arr.byteOffset // 0 Butterfly
Butterfly