快速入门
Cesium 是使用JavaScript开发的基于WebGL的,实现三维地球和地图可视化的JS库,支持海量的三维模型数据、影像数据、地形高程数据、矢量数据等丰富的地理数据的加载。
安装
安装 cesium 包和 vite-plugin-cesium 插件:
shell
pnpm install cesium vite-plugin-cesium在 vite.config.ts 中,注册 vite-plugin-cesium 插件:
ts
import cesium from "vite-plugin-cesium";
export default defineConfig({
plugins: [vue(), cesium()]
});页面中导入 cesium 的包:
js
import * as Cesium from "cesium";
// 或者
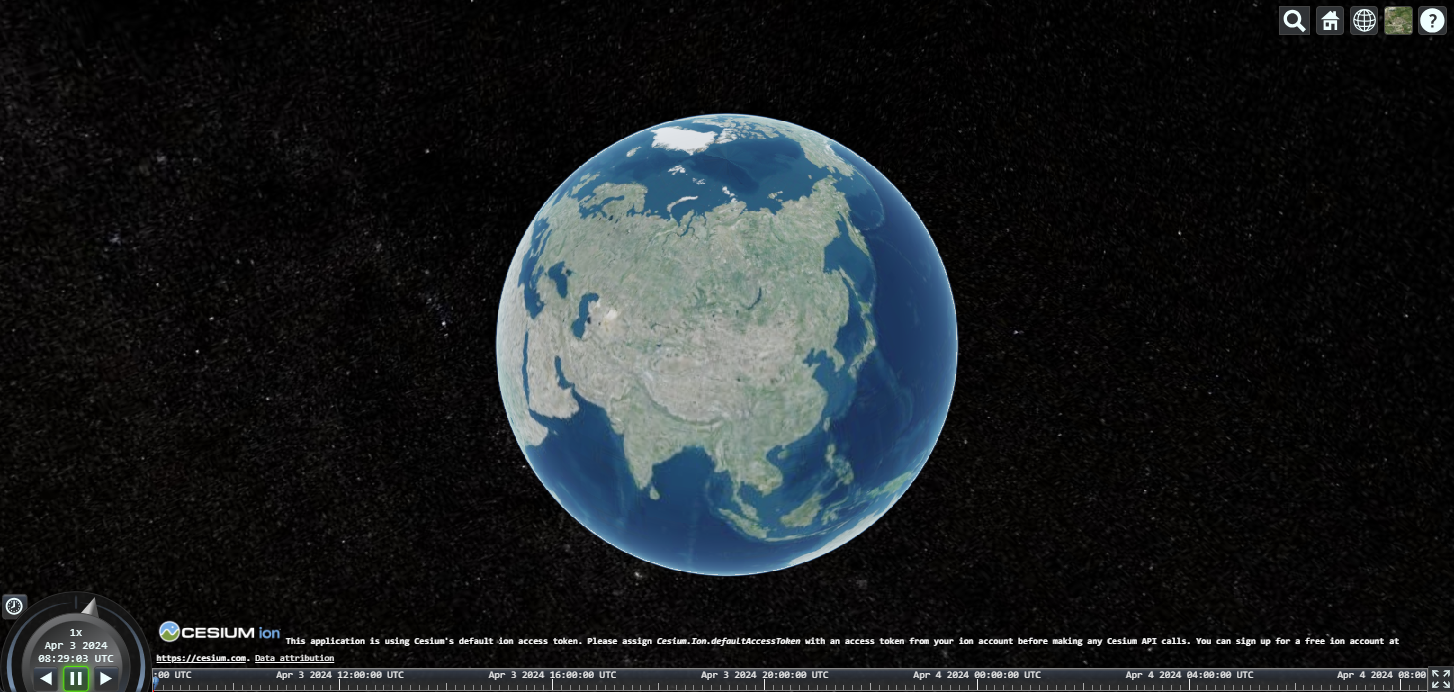
import { Viewer } from "cesium";基础示例
vue
<template>
<div id="cesiumContainer"></div>
</template>
<script setup lang="ts">
import { onMounted } from "vue";
import * as Cesium from "cesium";
import "cesium/Build/Cesium/Widgets/widgets.css";
Cesium.Ion.defaultAccessToken = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI3OGM4MGQ0MS1jZmY0LTQ4YzctYjUzOS1hNWFjZDE3N2EwYTAiLCJpZCI6MTE2MzEzLCJpYXQiOjE3MTIzNzA5MDl9.nnflgZl7_uVVXmVVaZulVOPPOcczeQOwc8oanzXdDKA";
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false
});
});
</script>
地图控件
js
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
// 选择图层控件
baseLayerPicker: false,
// 动画控件按钮
animation: false,
// 时间轴控件
timeline: false,
// 全屏按钮控件
fullscreenButton: false,
// 搜索框控件
geocoder: false,
// 默认视图控件
homeButton: false,
// 帮助按钮控件
navigationHelpButton: false,
// 投影方式控件
sceneModePicker: false
});
// 隐藏版权logo
viewer.cesiumWidget.creditContainer.setAttribute("style", "display: none");
// viewer.cesiumWidget.creditContainer.style.display = 'none';
});其他参数配置
js
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer", {
// 如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
scene3DOnly: true,
// 全屏渲染时的 HTML 元素
fullscreenElement: document.body,
// 地图投影坐标系
mapProjection: new Cesium.WebMercatorProjection(),
// 配置地形地图
terrain: new Cesium.Terrain(
Cesium.CesiumTerrainProvider.fromIonAssetId(3956, {
requestVertexNormals: true,
requestWaterMask: true
})
)
});
// 是否开启帧率
viewer.scene.debugShowFramesPerSecond = true;
// 2D地图
viewer.scene.morphTo2D()
// 3D地图
viewer.scene.morphTo3D()
}); Butterfly
Butterfly