粒子系统
粒子系统是一种图形技术,可以模拟复杂的物理效果。通过使用诸如初始位置、速度和寿命等属性指定单个粒子的行为,可以控制这些复杂的效果。
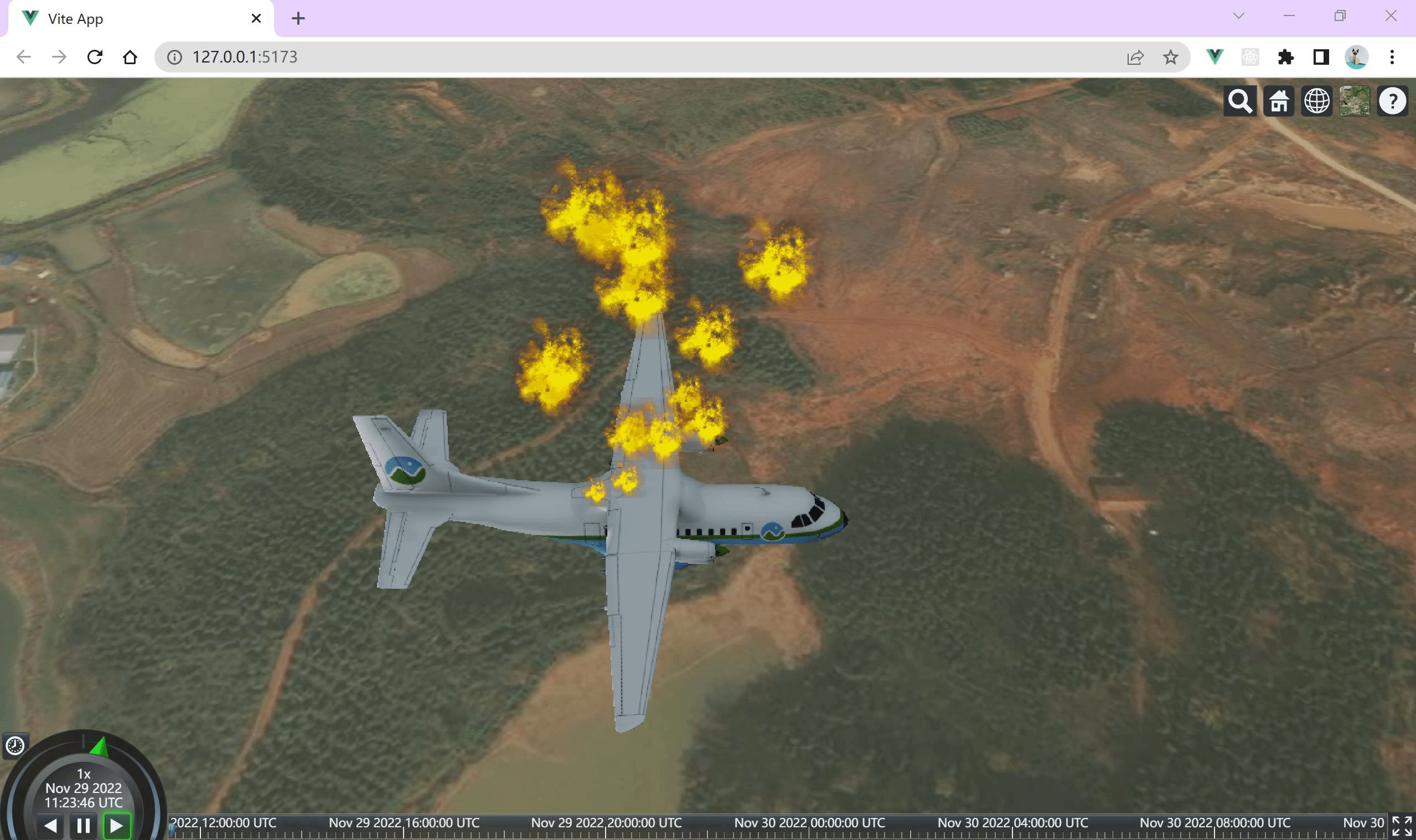
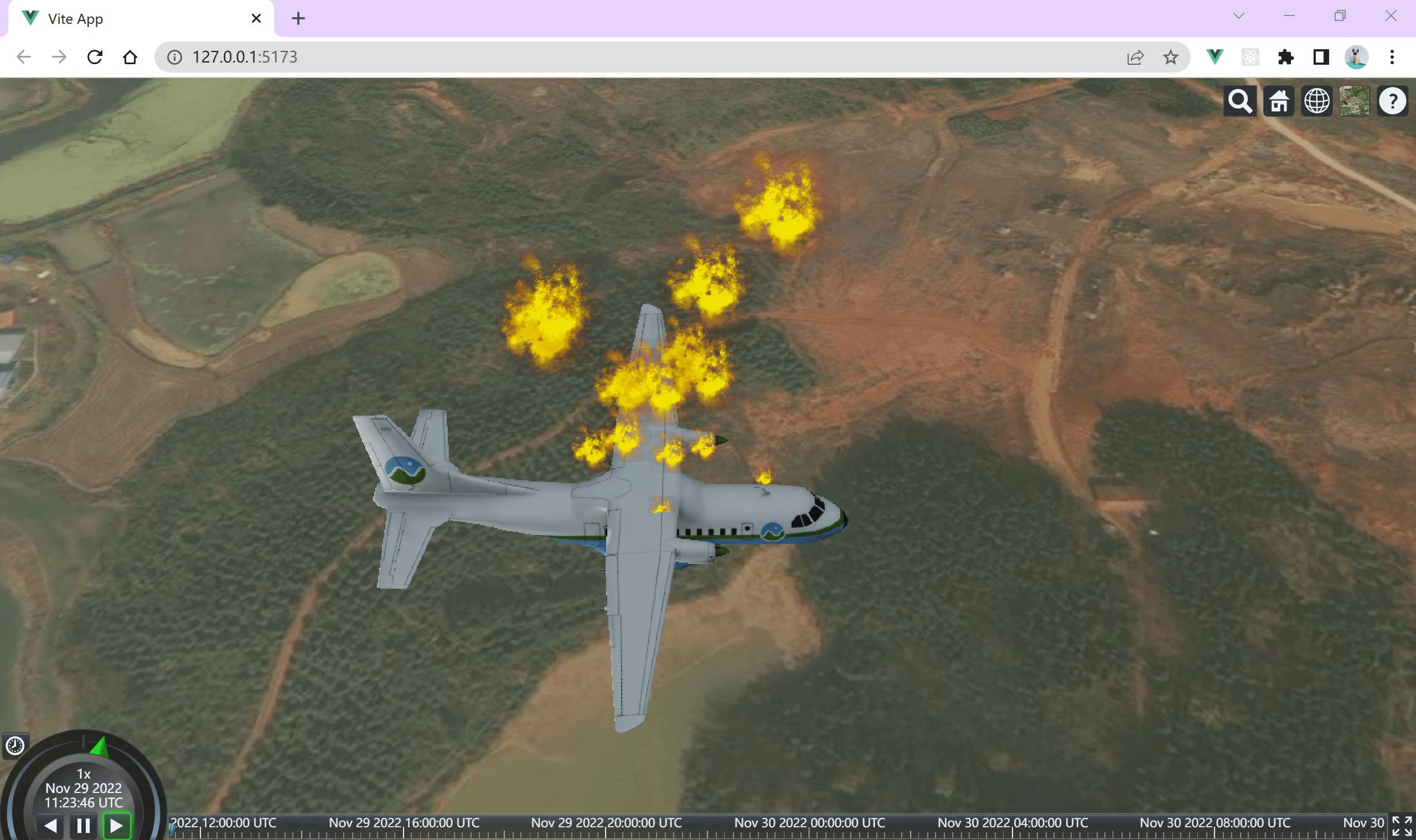
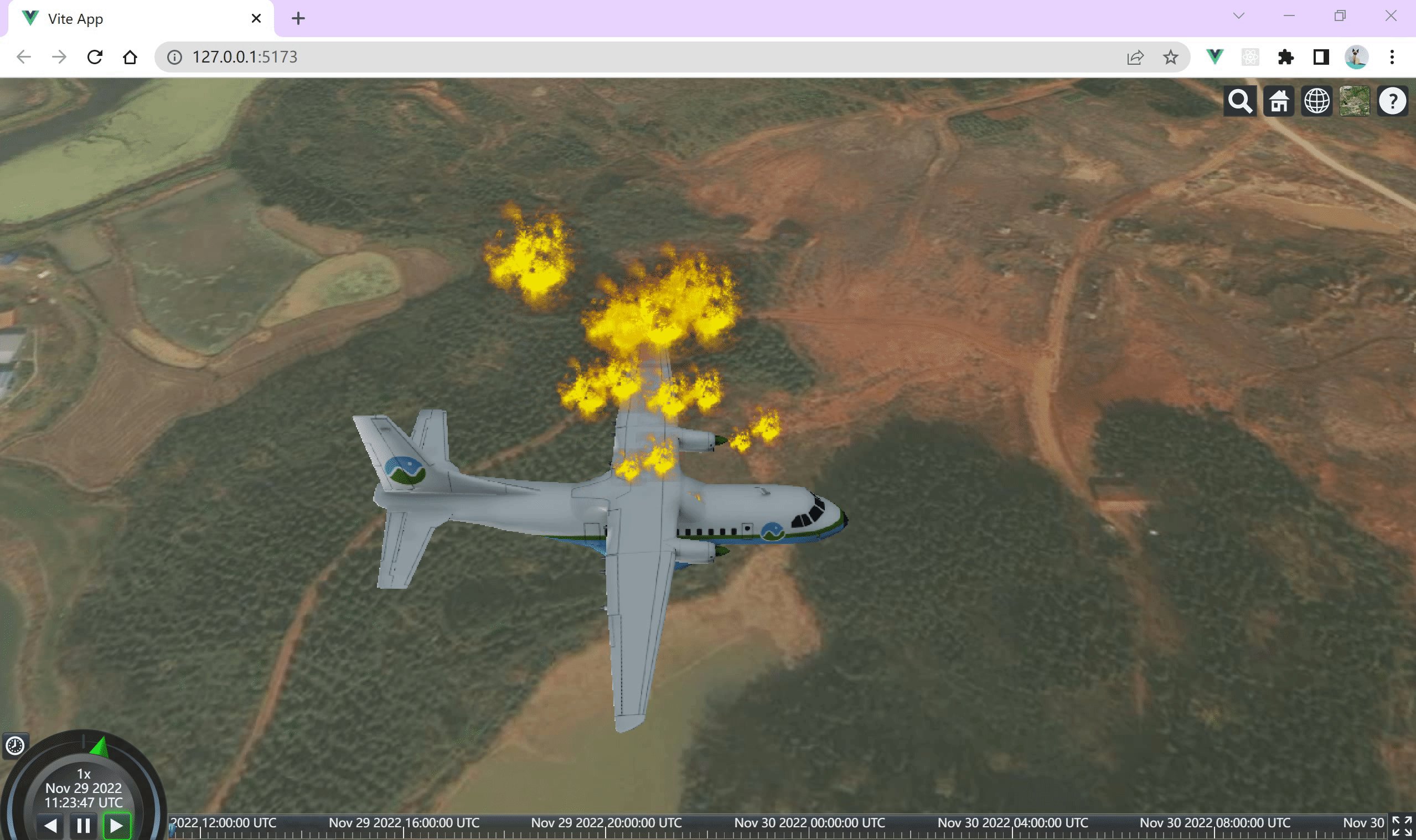
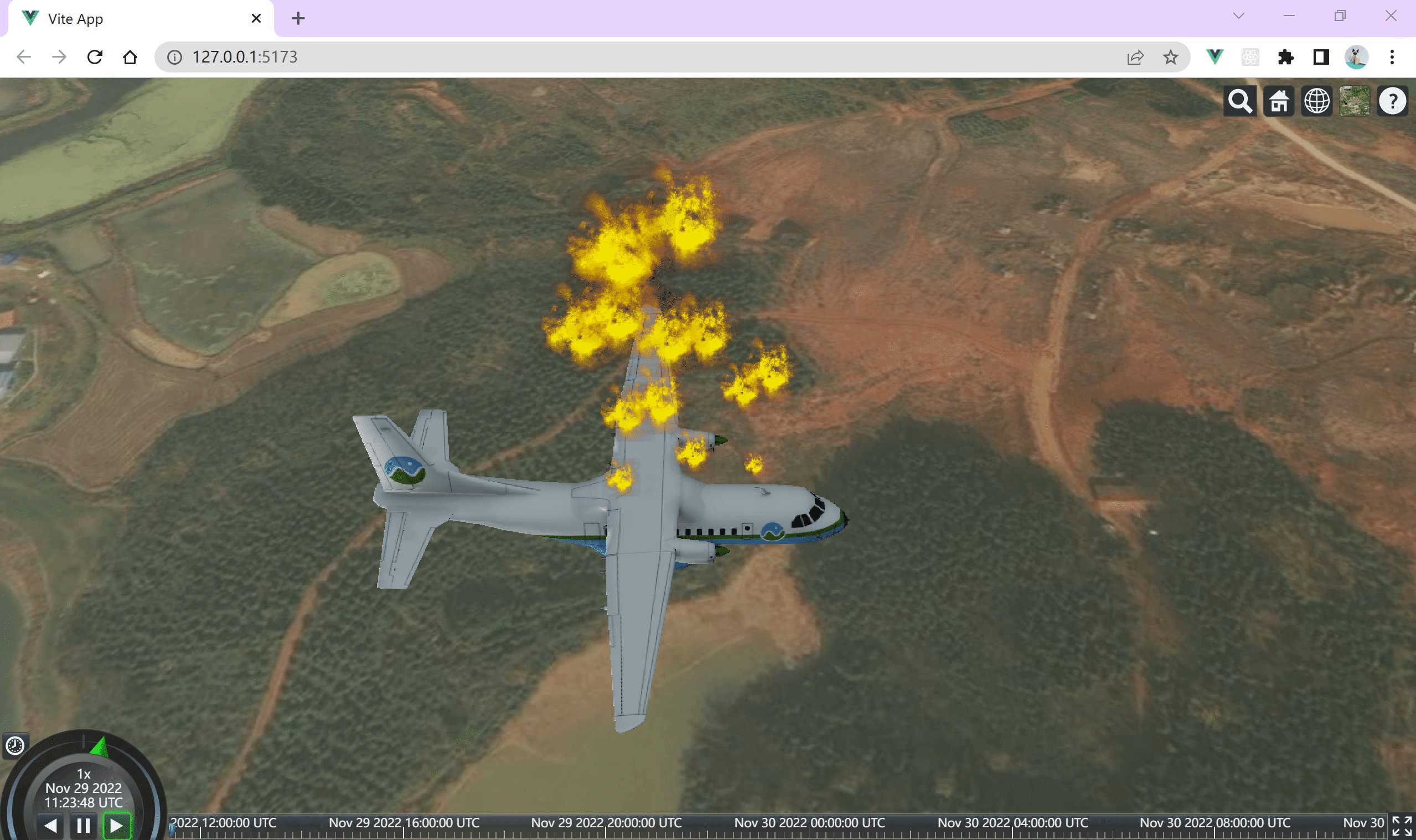
粒子系统效应在电影和电子游戏中很常见。例如,为了表示飞机的损坏,技术艺术家可以使用粒子系统来表示飞机引擎上的爆炸,然后渲染不同的粒子系统,表示飞机坠毁时的烟雾轨迹。
加载飞机模型:
js
onMounted(async () => {
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
baseLayerPicker: false,
shouldAnimate: true, // 飞机动画
shadows: true // 飞机阴影
});
});
const position = Cesium.Cartesian3.fromDegrees(114, 30, 200);
const orientation = Cesium.Transforms.headingPitchRollQuaternion(
position,
Cesium.HeadingPitchRoll.fromDegrees(0, 0, 0)
);
const entity = viewer.entities.add({
position,
orientation,
model: {
uri: "/glb/Cesium_Air.glb",
minimumPixelSize: 200,
maximumScale: 5000
}
});
viewer.trackedEntity = entity;加载失火的粒子动画:
js
viewer.scene.primitives.add(
new Cesium.ParticleSystem({
image: "/SampleData/fire.png",
imageSize: new Cesium.Cartesian2(20, 20),
startScale: 1, // 开始大小
endScale: 6, // 结束大小
particleLife: 3, // 粒子存在的时间
speed: 5, // 粒子的发射速度
emissionRate: 5, // 粒子发射数量
emitter: new Cesium.CircleEmitter(2), // 圆形发射器
// emitter: new Cesium.BoxEmitter(new Cesium.Cartesian3(10, 10, 10)), // 方形四周发射器
// emitter: new Cesium.SphereEmitter(3), // 球形发射器
// emitter: new Cesium.ConeEmitter(Cesium.Math.toRadians(30)), // 锥形发射器
modelMatrix: entity.computeModelMatrix(
viewer.clock.startTime, // 时间控件中的开始时间
new Cesium.Matrix4() // 4 x 4矩阵数据
)
// lifetime: 4, // 燃烧时间
// loop: false // 只燃烧一次
})
);
 Butterfly
Butterfly