矢量数据
什么是矢量数据?
矢量数据 是用 X、Y、Z 坐标表示地图图形或地理实体位置的数据,常见的矢量数据有:点、线、面等格式。
目前最常见的矢量数据格式是 shpfile(简称shp),它是 Esri 公司开发的一种空间数据开发格式。可惜的是 Cesium 不能直接加载 shp文件,如果想加载可以参考 CesiumVectorTile 库。
矢量数据优点:数据结构紧凑、冗余度低、有利于网络和检索分析、图形显示质量好、精度高、不会失真等。
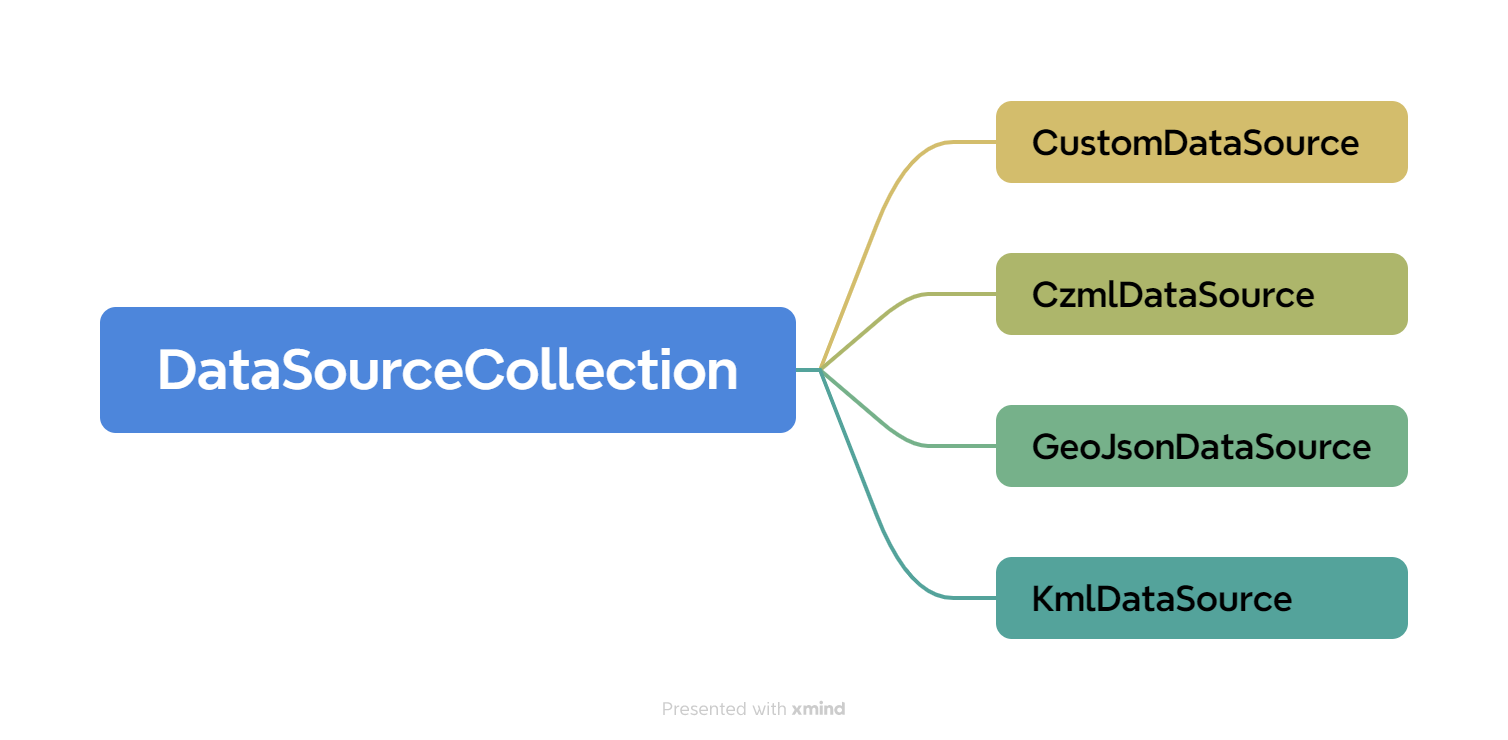
Cesium直接支持的矢量数据格式包括 geojson、topojson、kml及具有时间特性的czml,它们都以 DataSource 后缀去命名相关的类。

geojson
什么是 geojson 数据?
geojson 数据是用于描述地理空间信息的数据格式,其语法规范是符合JSON格式的,只不过对其名称进行了规范,专门用于表示地理信息。
geojson的最外层是一个单独的对象,这个对象可以表示:
- 几何体(Geometry);
- 特征(Feature);
- 特征集合(FeatureCollection)
最外层的 geojson 里面可能包含很多子对象,每一个 geojson 对象都有一个 type 属性,表示对象的类型,常见的 type 值有:Point、MultiPoint、LineString、MutilLineString、Polygon、MutilPolygon、GeometryCollection、Feature、FeatureCollection等。
点击链接,查看标准的 geojson 数据格式。
Cesium 中使用 Cesium.GeoJsonDataSource.load() 方法加载geojson数据,该方法的返回值是一个 Promise 对象。
而 viewer.dataSources.add() 方法正好可以接收一个 Promise 作为参数使用,因此可以将 Cesium.GeoJsonDataSource.load() 方法的返回值作为 参数传递。
加载geojson
加载 turf 生成的线要素(本质也是 geojson):
jsconst lineString = turf.lineString([ [102.73168745661025, 38.02965646321357], [102.73182749322012, 38.029445879275016], [102.73285867188866, 38.02658789454034], [102.73522656364617, 38.02714947227176], [102.73587582428934, 38.02533435729043], [102.7362450117144, 38.02410085570136] ]) const promise = Cesium.GeoJsonDataSource.load(lineString, { stroke: Cesium.Color.HOTPINK, strokeWidth: 5 }) viewer.dataSources.add(promise) // 传递一个 Promise 作为参数 viewer.zoomTo(promise)jsconst lineString = turf.lineString([ [102.73168745661025, 38.02965646321357], [102.73182749322012, 38.029445879275016], [102.73285867188866, 38.02658789454034], [102.73522656364617, 38.02714947227176], [102.73587582428934, 38.02533435729043], [102.7362450117144, 38.02410085570136] ]) const res = await Cesium.GeoJsonDataSource.load(lineString, { stroke: Cesium.Color.HOTPINK, strokeWidth: 5 }) const entity = viewer.entities.add(res.entities.values[0]) viewer.zoomTo(entity)加载本地 geojson 数据:
jsimport geojson from "./point_geojson.json" const promise = Cesium.GeoJsonDataSource.load(geojson, { markerSize: 40, // 点图标大小(像素) markerSymbol: "?", // 点图标内部的默认符号 markerColor: Cesium.Color.SKYBLUE, // 点图标颜色 stroke: Cesium.Color.HOTPINK, // 线颜色 strokeWidth: 5, // 线宽 fill: Cesium.Color.SKYBLUE.withAlpha(0.5), // 填充颜色 clampToGround: false // 是否贴地(当true时,多边形的外边线将会失效) }) viewer.dataSources.add(promise) viewer.zoomTo(promise)
删除geojson
import geojson from "./point_geojson.json"
onMounted(async () => {
const dataSource = await Cesium.GeoJsonDataSource.load(geojson, {
clampToGround: true,
fill: Cesium.Color.AZURE.withAlpha(0.5)
});
viewer.dataSources.add(dataSource);
viewer.zoomTo(dataSource);
setTimeout(() => {
viewer.dataSources.remove(dataSource);
}, 3000);
});topojson
什么是 topojson 数据?
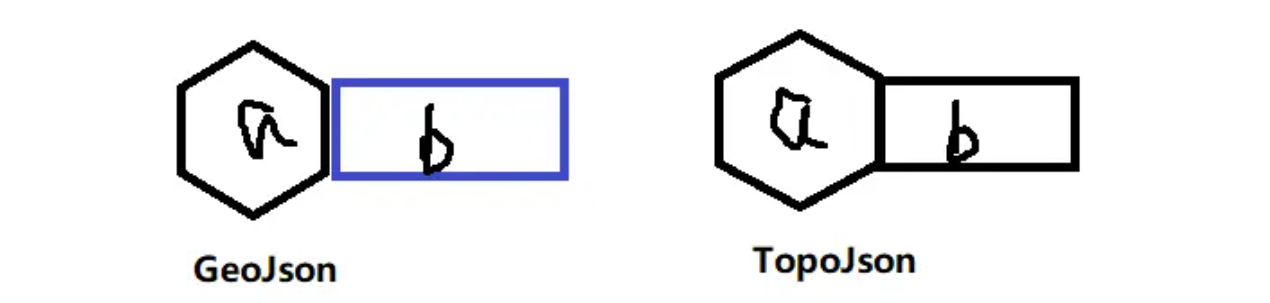
topojson 是 geojson 按拓扑学编码后的扩展形式,相比于 geojson直接使用 Polygon、Point 等几何体来表示图形的方法,topojson 中每个几何体都是通过 共享边 后整合组成的,因此 topojson 降低了冗余,缩小了近 80%的文件大小。

topojson 使用坐标、弧的方式表示地理图形,它由 transform(变换参数)、objects(地理实体的属性信息)、arcs(有向弧的空间关系) 三部分组成。
点击链接,查看标准的 topjson 数据格式。
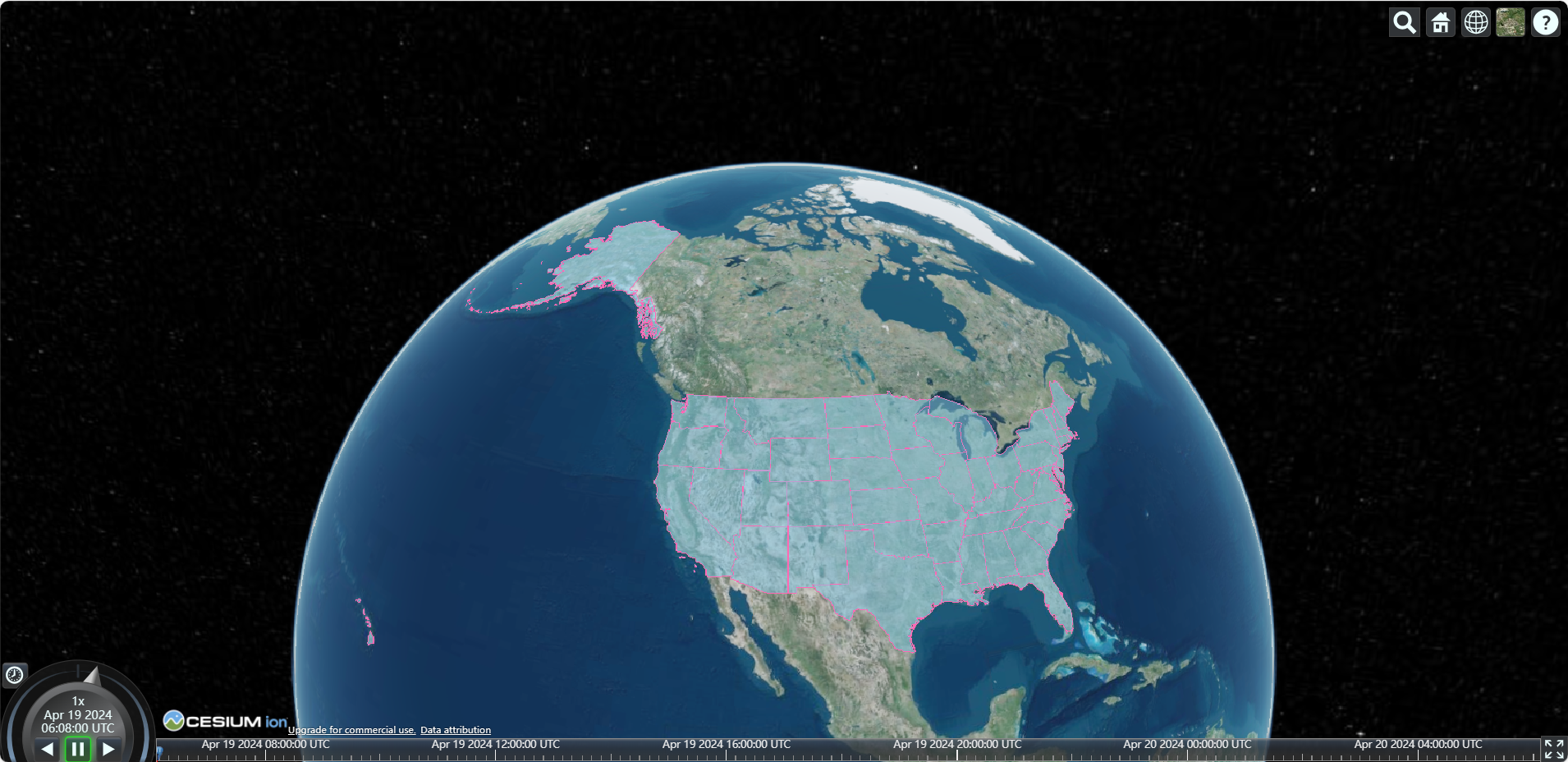
加载topojson数据也可以使用 Cesium.GeoJsonDataSource.load() 方法,官方提供的topojson数据可查看此处,也可以通过 转换工具 将 geojson 转换为 topojson 再进行加载。
const topojson = Cesium.GeoJsonDataSource.load(
"./ne_10m_us_states.topojson",
{
stroke: Cesium.Color.HOTPINK,
fill: Cesium.Color.PINK.withAlpha(0.5),
strokeWidth: 3
}
)
viewer.dataSources.add(topojson)
viewer.zoomTo(topojson)
kml & kmz
什么是 kml 数据?
kml 是一种基于 xml 语法格式的文件,用来描述和存储地理信息数据(如点、线、面、多边形、多边体等),早已被 OGC 采用,成为 OGC 规范之一。
kml 文件有两个文件扩展名 .kml 和 .kmz,二者区别如下:
kml 是解压缩文件,而 kmz 是 kml 文件的压缩版本;
kml 有更大的文件空间和更长的数据传输,而 kmz 作为压缩文件具有较小的文件空间和大小;
Cesium 中使用 Cesium.KmlDataSource.load() 加载 kml/kmz 数据,官方提供的 kml/kmz 数据可查看此处。
const kmz = Cesium.KmlDataSource.load("/kmz/gdpPerCapita2008.kmz", {
camera: viewer.scene.camera,
canvas: viewer.scene.canvas
});
viewer.dataSources.add(kmz);
viewer.zoomTo(kmz);
czml
什么是 czml 数据?
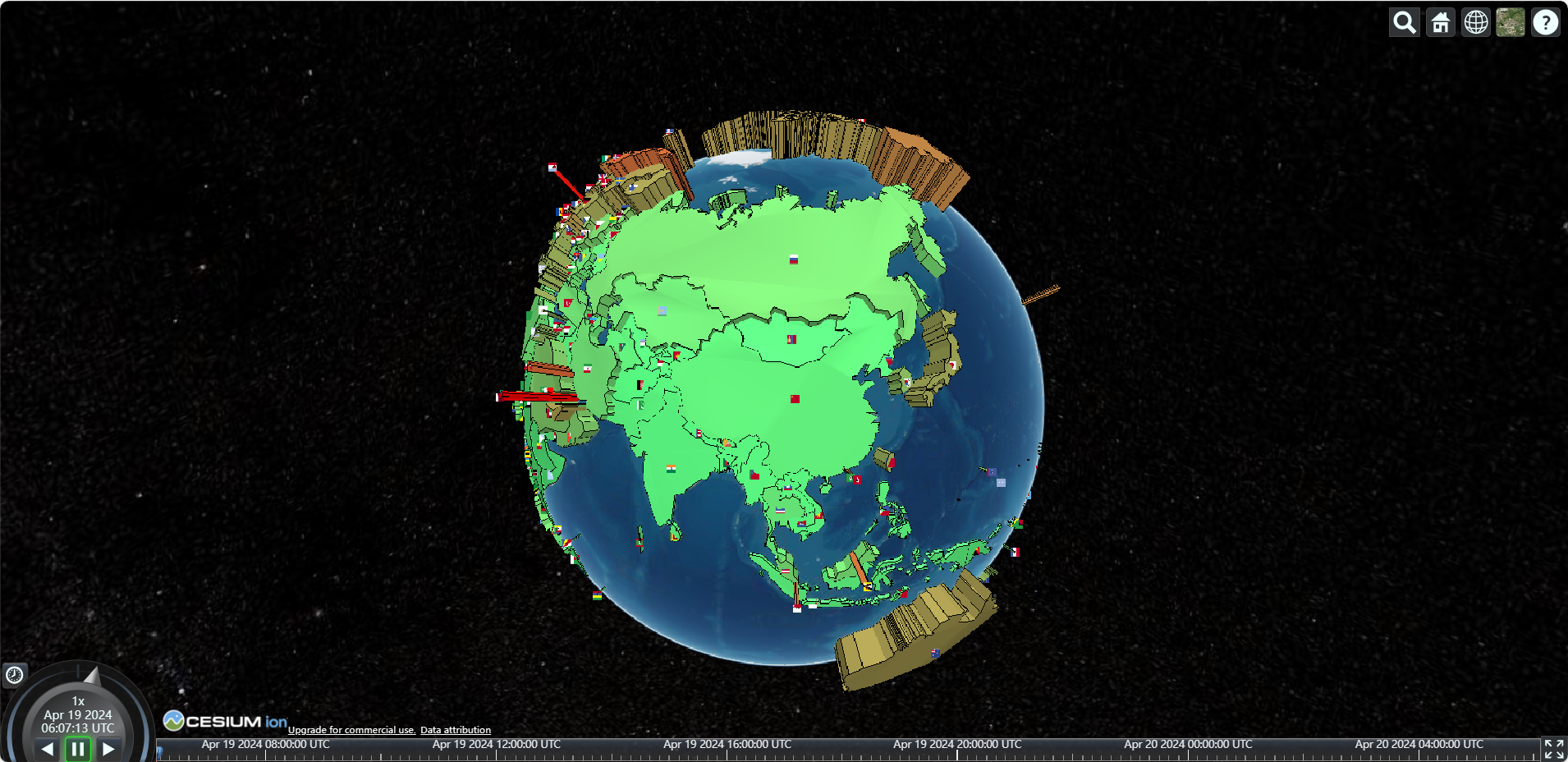
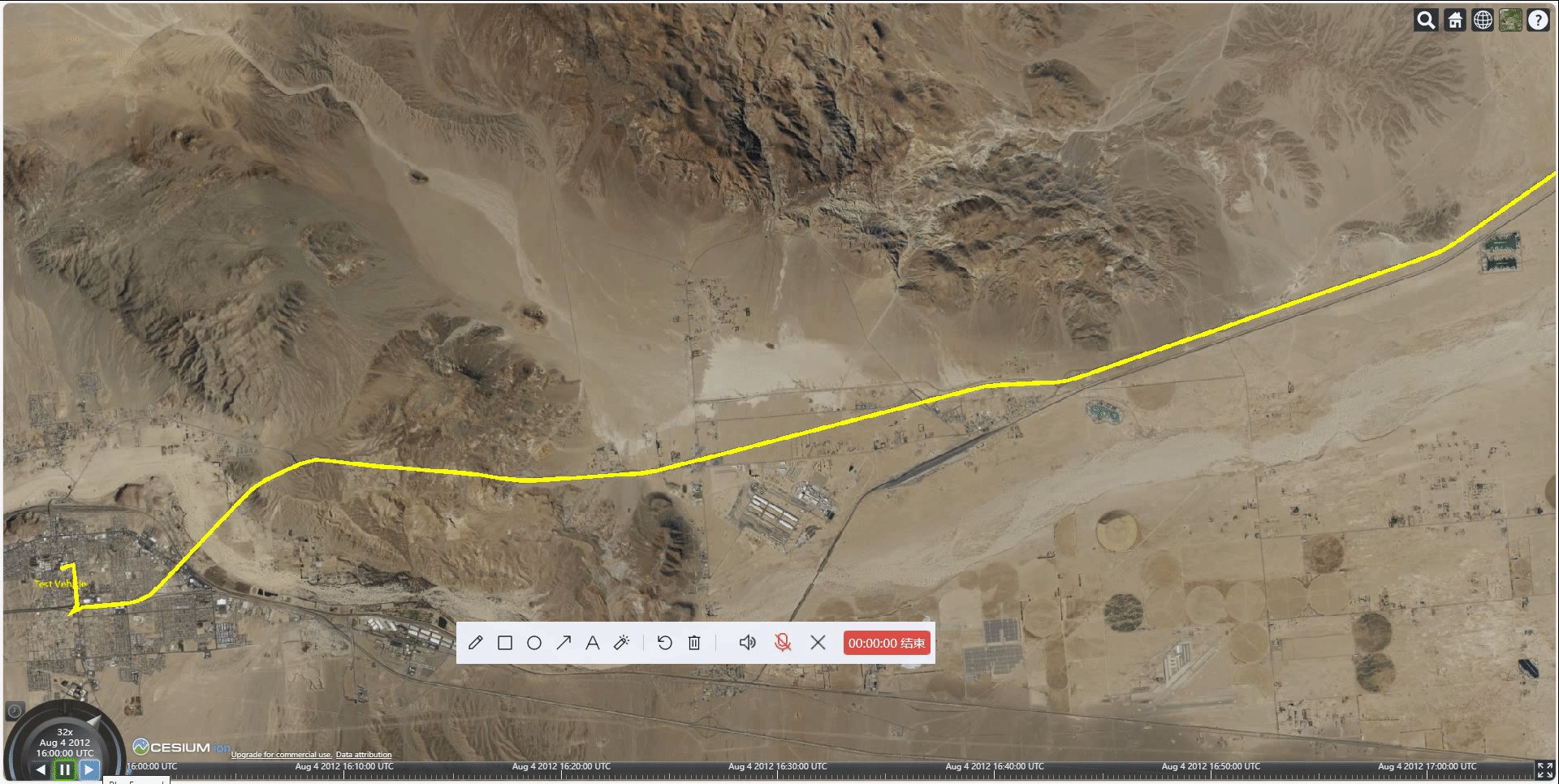
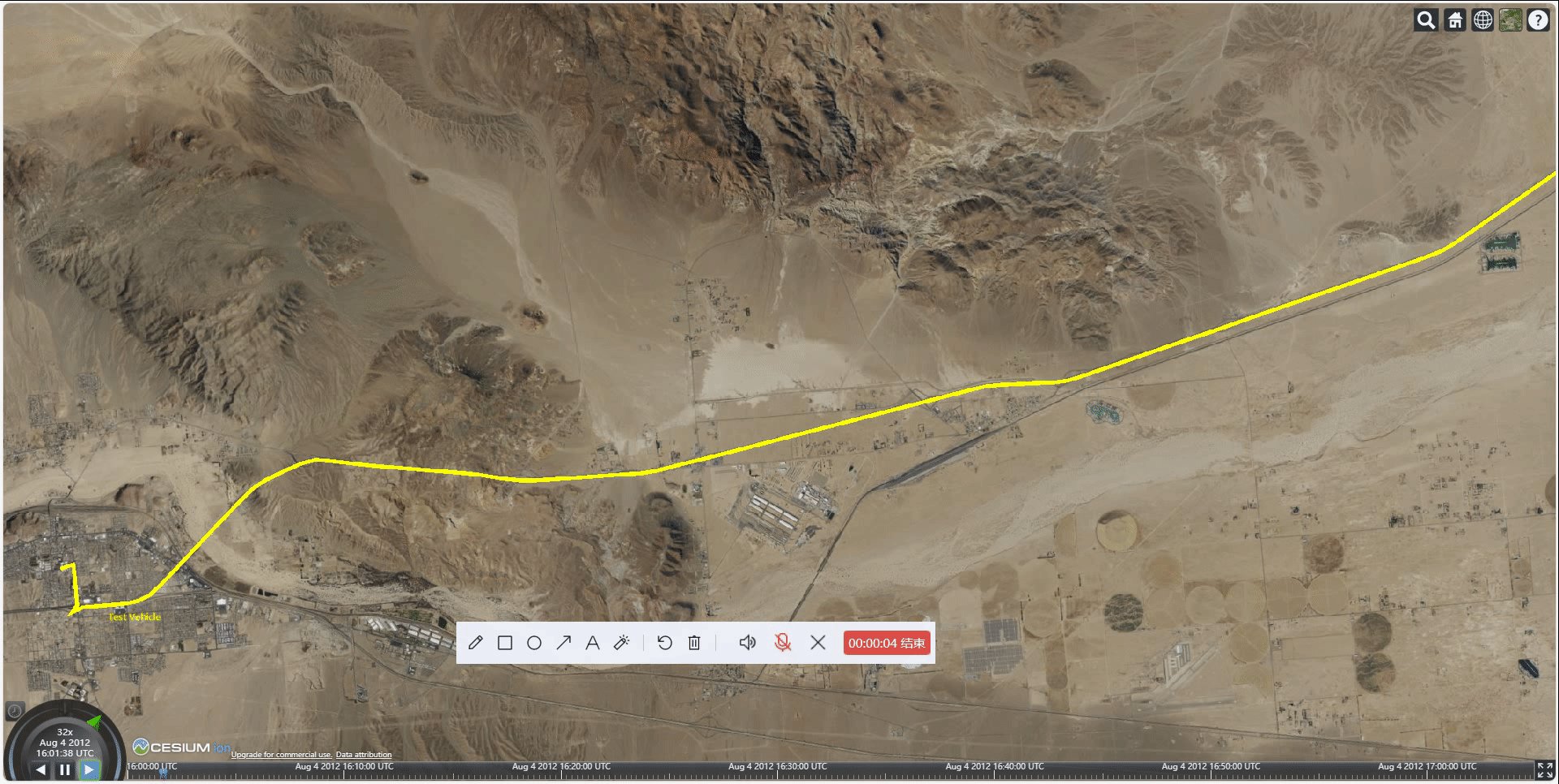
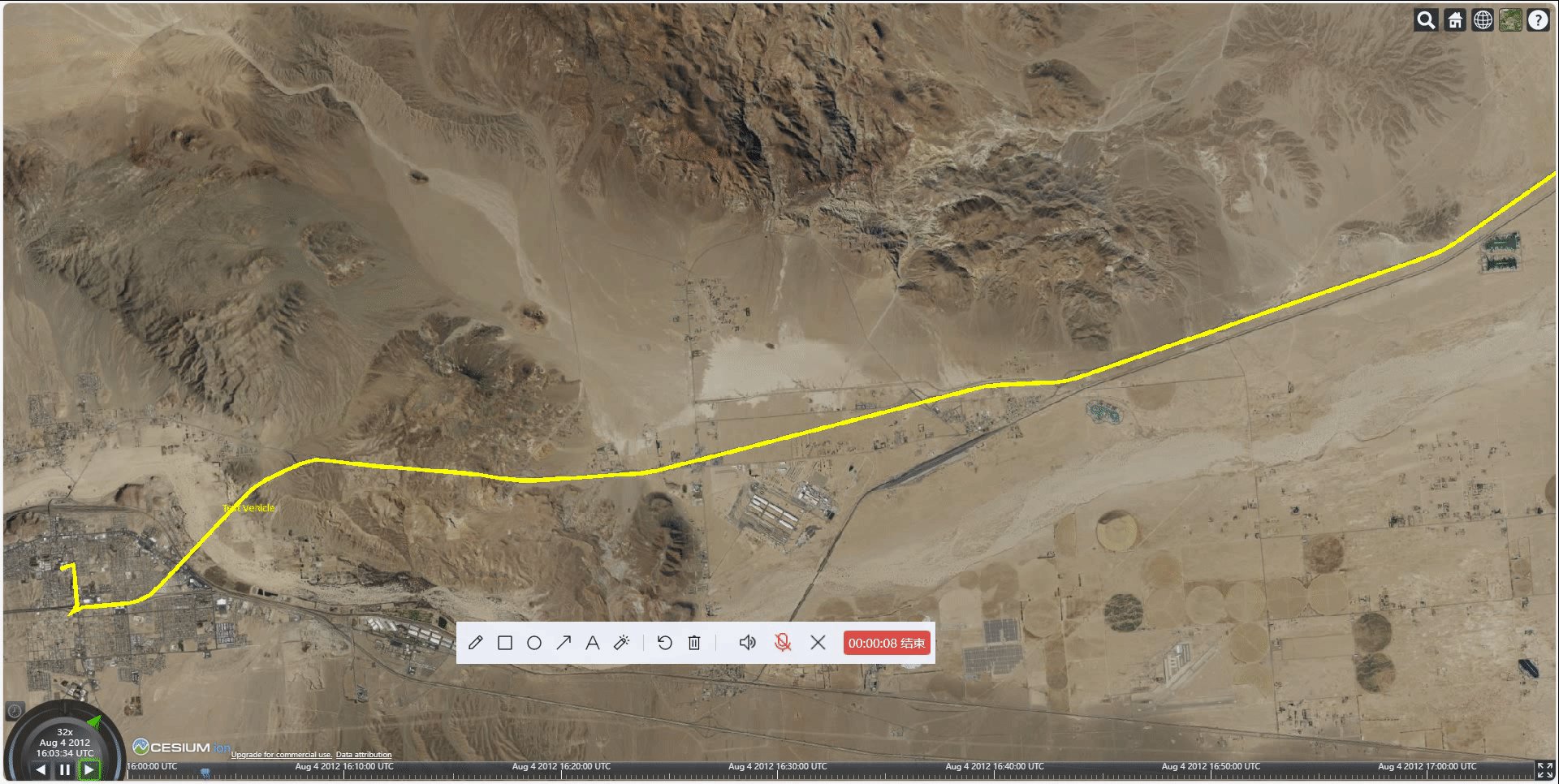
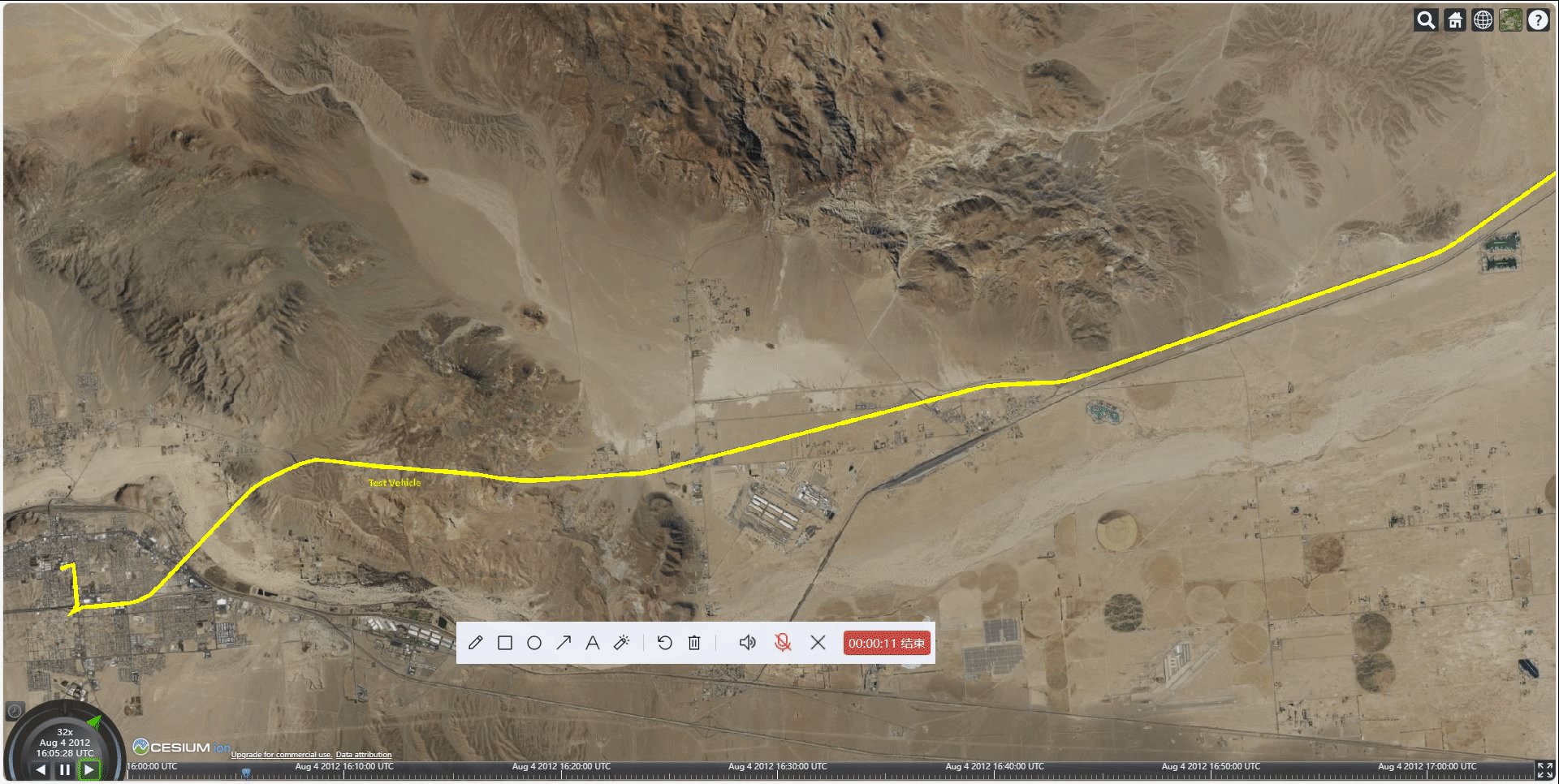
czml 本质上就是一个JSON格式的字符串,用于描述模型和时间之间的动画场景,czml包含点、线、地标、模型等图形元素,指明了这些元素如何随着时间而变化。
在 Cesium 中使用 Cesium.CzmlDataSource.load() 加载 czml 数据,官方提供的czml数据可查看此处。
const viewer = new Cesium.Viewer("cesiumContainer", {
animation: true,
shouldAnimate: true,
});
// 加载数据之后,可以通过 animation 动画控件,播放动画效果
viewer.dataSources.add(
Cesium.CzmlDataSource.load("/czml/MultipartVehicle_part1.czml")
);
viewer.zoomTo(czml);
 Butterfly
Butterfly